为网站设置一些font字体图标
- 2015-10-16 13:24:48
- 幻音い
- 7242
温馨提示: 这篇文章于3713天前编写,现在可能不再适用或落后.
想必现在很多网站都使用了font字体图标吧?
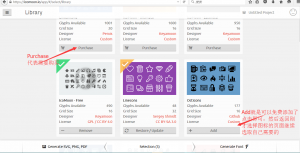
毕竟这些图片好用只是一些,这里我再来说一下这个强大的font图标,以前都是用图片代替的,毕竟图片也是占空间的 官网地址:httpss://icomoon.io/app/#/select 打开此站点后,你会发现都是一些图片才能实现的图标而且数量很多

当你觉得这些图标不够的时候还可以用鼠标滚轮移动到页面最下方会看见一个Add Icons From Libray..的链接,点击进去后就会出现很多 
Purchase是需要购买才可以使用,Add是直接添加使用,然后在【选择】页面右下角有一个Generate Font的按钮,点击进去 
下载完成后是一个名为:icomoon.zip的压缩包,将压缩包内的fonts移动到你的网站项目文件里面 接下来就可以进行css创建font字体的设置了 在您的CSS代码中添加以下内容:
@font-face { //使用@font-face创建字体
font-family: "icon"; //字体的名称
src: url('../fonts/icomoon.eot?-9731bi'); //根据自己fonts路径来设置
src: url("../fonts/icomoon.eot?#iefix") format("embedded-opentype"),
url("../fonts/icomoon.woff") format("woff"),
url("../fonts/icomoon.ttf") format("truetype"),
url("../fonts/icomoon.svg") format("svg");
}
.icon {//设置使用这个字体的类或id
font-family: "icon";//首先使用刚才创建的名为:icon的字体
font-style: normal;//初始化默认样式
font-weight: normal;
font-size: 15px;
-webkit-font-smoothing: antialiased;//兼容其他浏览器
-moz-osx-font-smoothing: grayscale;
}
/************************Font图标在HTML的使用********************************/
//首先使用任意标签即可
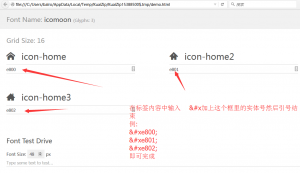
//让这个标签使用icon类也就是有了font图标了,然后再内容写入 然后加上demo.html中显示图标的实体号最后加上引号结束
<i class="icon"></i>
<i class="icon"></i>
<i class="icon"></i>
demo.html的内容:

最后的效果:

对于font字体的提供源还有很多 阿里妈妈就是一个font字体资源库这个是中文的: https://www.iconfont.cn
随便看看


阁下需要登录后才可以查看评论哦~