使用PHPworkerman框架实现聊天室
- 2017-03-02 07:06:11
- 幻音い
- 9975
温馨提示: 这篇文章于2821天前编写,现在可能不再适用或落后.
Workerman是一款纯PHP开发的开源高性能的PHP socket 服务器框架。被广泛的用于手机app、移动通讯,微信小程序,手游服务端、网络游戏、PHP聊天室、硬件通讯、智能家居、车联网、物联网等领域的开发。 支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。拥有异步Mysql、异步Redis、异步Http、异步消息队列等众多高性能组件。
workerman下载地址:https://www.workerman.net/download
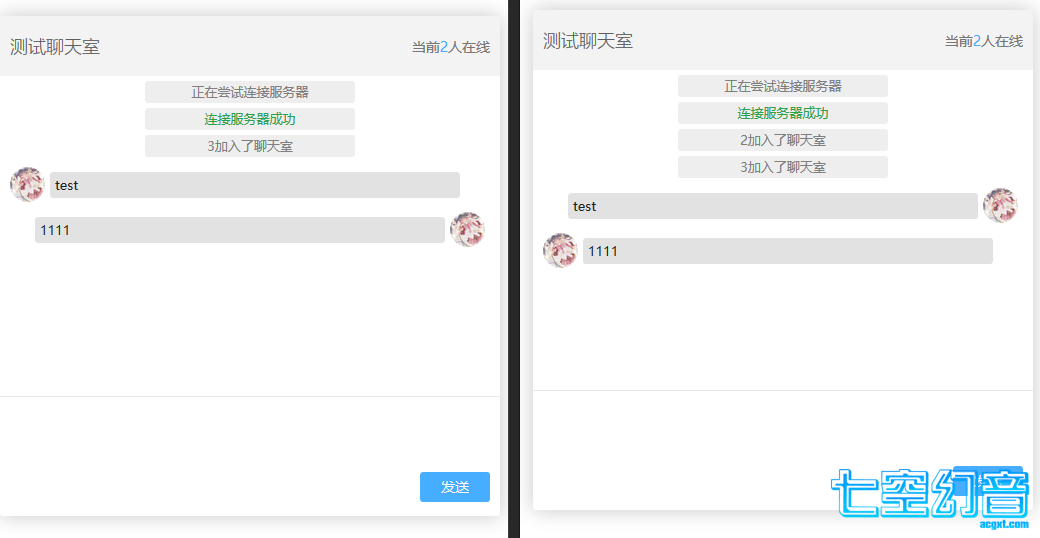
workerman用来实现聊天室是非常简单的,已经封装好了的socket可以直接创建websocket服务端,而不用去自己写。

官网也有手册,也有关于websocket的例子。
php代码
<?php
use WorkermanWorker;
require_once __DIR__ . '/Workerman/Autoloader.php';
//创建一个Worker监听2346端口,使用websocket协议通讯
$ws_worker = new Worker("websocket://0.0.0.0:2346");
// 启动4个进程对外提供服务
$ws_worker->count = 4;
// 当收到客户端发来的数据后返回hello $data给客户端
$ws_worker->onMessage = function($connection, $data){
// 向客户端发送hello $data
$connection->send('hello ' . $data);
};
// 运行worker
Worker::runAll();
js代码
ws = new WebSocket("ws://127.0.0.1:2346");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
这是手册上面的一个例子,有了这个例子,自己做一个聊天室就很容易了,也不用去解析websocket的加密什么的。
Worker类的最常用3个回调方法
onConnect(进行连接)
onClose(关闭连接)
onMessage(前端发来消息)
向已连接的所有客户端进行发送消息
//$connection在上面3个回调方法参数里面都有
foreach($connection->worker->connections as $con) {
$con->send("消息内容");
}
代码过多,我就打包放到度盘里面了
下载地址:链接:https://pan.baidu.com/s/1miuhAru 密码:1w2c
随便看看


阁下需要登录后才可以查看评论哦~