PHP用Websocket搭建聊天系统
- 2016-06-24 22:46:33
- 幻音い
- 11567
温馨提示: 这篇文章于3133天前编写,现在可能不再适用或落后.
很久之前我就弄过websocket,无奈当初没头绪,php的api文档中的socket函数一直弄得我头疼。
最近有空再看了一下websocket,在github上面找到几个关于PHP的websocket源码拿来研究。
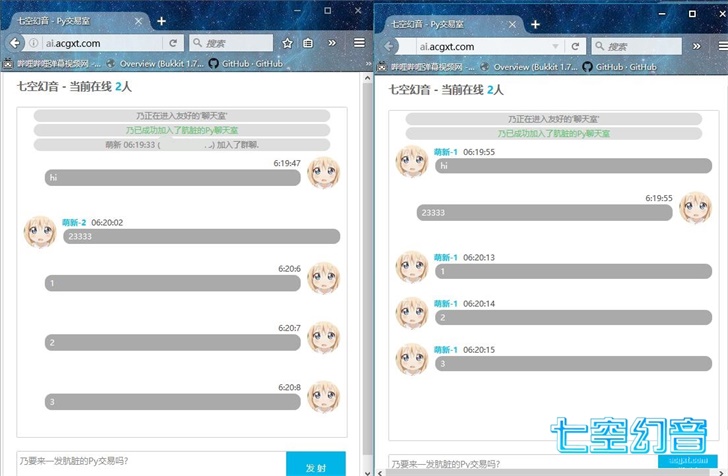
聊天室测试地址:

WebSocket protocol 是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duplex)。一开始的握手需要借助HTTP请求完成。
在浏览器中通过https仅能实现单向的通信,comet可以一定程度上模拟双向通信,但效率较低,并需要服务器有较好的支持; flash中的socket和xmlsocket可以实现真正的双向通信,通过 flex ajax bridge,可以在javascript中使用这两项功能. 可以预见,如果websocket一旦在浏览器中得到实现,将会替代上面两项技术,得到广泛的使用.面对这种状况,HTML5定义了WebSocket协 议,能更好的节省服务器资源和带宽并达到实时通讯。
对于websocket的功能,我表示非常喜欢,使用websocket可以让客户端与服务端之间达成一个握手的信号,然后客户端可以主动像服务端请求,服务端也可以直接像客户端推送消息。
详细的信息可以去查看百度百科的一些解释。
我在这里写是为了让一些想要搭建聊天室的朋友不走一些弯路,之前研究的时候搞了半天才弄好。
百度一搜,关于websocket的源码,教程是很多的。
下载地址:httpss://github.com/Flynsarmy/PHPWebSocket-Chat
下载后,注意index.html里面引入的是google的jquery库,注意修改成本地或者其他CDN提供的库。
如果是服务器上测试注意websocket地址,以及客户端文件和服务端文件的端口是否被占用。
检查是否开启php的socket服务。如未开启,请在php.ini中搜索extension=php_sockets.dll开启
最后,当你下载好了这个文件后,并且放在本地服务器或线上服务器后,你可能会说,打开后提示连接失败啊?
恩,对 光是有文件还不行,你让服务端打开啊. 这个服务端也就是server.php文件,这里并不是用网页打开。
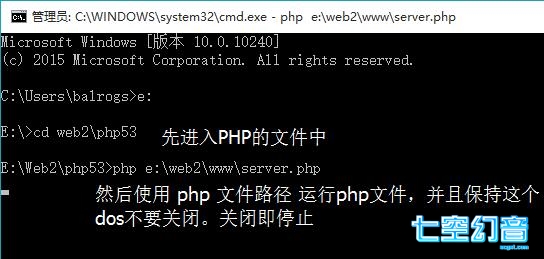
而是用dos打开。使用dos打开的方式很简单。
首先进入php的存放文件,然后使用 php 文件路径 来运行socket服务。并且保持不关闭。

然后再次刷新客户端页面,就能够发现已经连接成功了,然后就可以自己设置客户端的页面样式了以及修改服务端返回的一些数据,我一般都是让服务端返回json数据便于客户端获取的。所以就根据自己需要来设置就行了。
有兴趣的也可以研究websocket的函数。
注意:websocket是html5中的的协议。低版本是不支持的。
使用websocket是可以制作一些小游戏的,虽然我没有试过,但是的确是可以的。比如就做一个多人在某个区域中移动的游戏(听起来并没有什么卵用)
当用户移动的时候,向服务端发送当前位置,然后在推送给其他客户端你的位置。
随便看看


阁下需要登录后才可以查看评论哦~