Canvas学习日记之三-路径线段
- 2016-05-24 07:57:20
- 幻音い
- 6193
温馨提示: 这篇文章于3178天前编写,现在可能不再适用或落后.
之前说了绘制的基础后,接下来就是canvas中最有用的路径了。
路径在canvas中是很有用的,比如我想绘制一条线,一个多边形,如果再加上之后的贝塞尔曲线来绘制,那将是很不错的。
canvas中提供了几个路径的方法。
| beginPath() | 开始绘制一个新的路径 |
| closePath() | 关闭当前路径 |
| fill() | 填充路径 |
| stroke() | 描边路径 |
| rect(x,y,width,height) | 创建一个矩形,路径为封闭的, 参数分别是第一个点x与y轴,第二个则是宽度与高度 |
一般正常的绘制图像,都是先使用beginPath()然后设置线段,最后closePath();
上面几个方法,先说rect();
rect()如同最开始的fillRect(),fillStroke()方法,只不过并不会填充和描边。
所以你可以理解为。
cxt.beginPath();
cxt.rect(20,20,50,50);
cxt.fill();
cxt.closePath();
//同等于
cxt.fillRect(20,20,50,50);
``` 路径最关键的还有两个方法。
<table style="width:100%;" border="1" bordercolor="#000000" cellpadding="2" cellspacing="0"><tbody><tr><td>moveTo(x,y)<br></td><td>第一个点的x轴与y轴(可以理解为初始点,一个线段里面只允许一个)<br></td></tr><tr><td>lineTo(x,y)<br></td><td>第二个点的x轴与y轴(可以理解为最终的点或者中继点)<br></td></tr></tbody></table>
有了这两个方法后,就可以来绘制多边形,或者一些方形图案了。
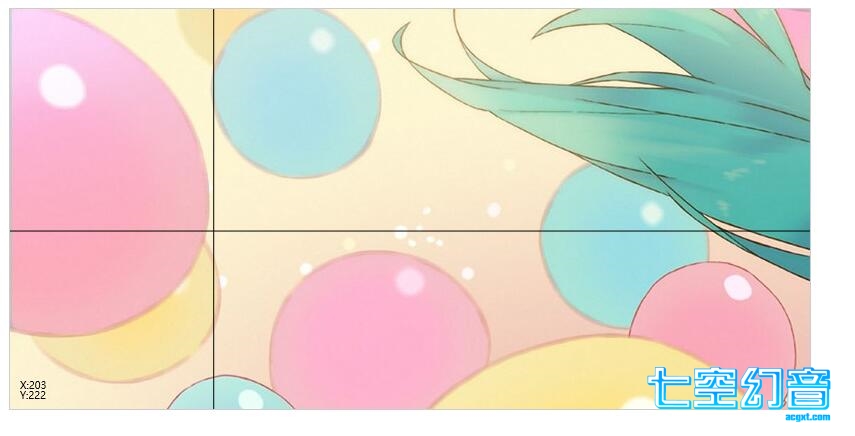
例如:我用来绘制一个跟踪坐标。
<canvas id="canvas" width="800" height="400" style="display:block;margin:0 auto;border:1px solid #ccc;">浏览器不支持canvas</canvas>
<script> var canvas = document.getElementById('canvas'); var cxt = canvas.getContext('2d'); canvas.onmousemove = function(e){ var loc = windowToCanvas(e.clientX, e.clientY);//转换为canvas中的坐标 drawStart(loc.x,loc.y); } function drawStart(x,y){ //清空canvas中所有绘制的东西,如果不清空,你可以试试效果,嘿嘿 cxt.clearRect(0,0,canvas.width,canvas.height); cxt.drawImage(background,0,0);//重新填充背景 //开始绘制x轴坐标 cxt.beginPath();//开始新的线段 cxt.moveTo(0,y); cxt.lineTo(canvas.width,y); cxt.stroke(); cxt.closePath();//关闭这个线段,如果不设置beginPath和closePath,后果自己试试,当然也会产生奇妙的图形。 //开始绘制y轴坐标 cxt.beginPath(); cxt.moveTo(x,0); cxt.lineTo(x,canvas.height); cxt.stroke(); cxt.closePath(); //填充坐标信息 cxt.fillText("X:"+parseInt(x),10,canvas.height-20); cxt.fillText("Y:"+parseInt(y),10,canvas.height-10); } var background = new Image();//为了好看一点,所以加上一个背景图片 background.src = "1.jpg"; window.onload = function(){ cxt.drawImage(background,0,0);//使用2d绘图环境的drawImage()方法进行设置背景,该方法将在以后处理图片和视频的时候讲解。 } function windowToCanvas(x,y){ var bbox = canvas.getBoundingClientRect();//获取canvas的边界框 return { x:x-bbox.left*(canvas.width/bbox.width),//将x与y从窗口坐标中减去 y:y-bbox.top*(canvas.height/bbox.height) }; } </script>```
之后就提供在线Demo地址了,一些大的就提供下载地址.
Demo在线地址
随便看看


阁下需要登录后才可以查看评论哦~