Canvas学习日记之二-渐变、图案、阴影和圆弧
- 2016-05-21 17:43:01
- 幻音い
- 7931
温馨提示: 这篇文章于3107天前编写,现在可能不再适用或落后.
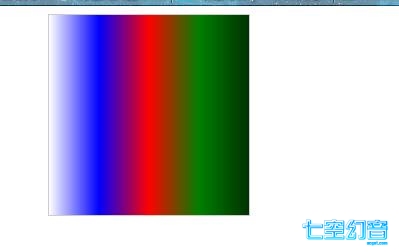
渐变
Canvas中除了设置颜色之外,还可以对填充和描边使用渐变,canvas支持线性渐变和放射渐变。
canvas中使用渐变需要调用createLinearGradient()方法来创建线性渐变,需要传入两个点的x轴与y轴,两点之间的连线就是canvas建立渐变的效果依据。
再调用createLinearGradient()方法后,通过使用addColorStop()来向渐变色中添加渐变位置,该方法中有两个参数,一个是0-1.0之间的double值,代表渐变色上的位置,另一个是颜色值,支持CSS3的颜色值。
<canvas id="canvas" width="900" height="500" style="border:1px solid #ccc;display:block;margin:0 auto;">浏览器不支持canvas</canvas>
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
var gradient = cxt.createLinearGradient(0,0,canvas.width,0);//创建线性渐变,这个位置取决于最后渐变的 gradient.addColorStop(0,'#fff');//设置渐变位置
gradient.addColorStop(0.25,'blue');
gradient.addColorStop(0.5,'red');
gradient.addColorStop(0.75,'green');
gradient.addColorStop(1,'rgb(0,50,2)');
cxt.fillStyle = gradient;
cxt.fillRect(0,0,canvas.width,canvas.height);//在整个canvas画布中填充
</script>
如果需要创建放射性渐变的话,只需要将createLinearGradient()方法改为createRadialGradient(),并修改里面的参数位置即可。

图案
在canvas中除了颜色与渐变外,同样是可以设置canvas的图案,图案可以是image元素、canvas元素、video元素。
创建图案需要使用createPattern()方法。该方法同样也有重复属性,no-repeat,repeat,repeat-x,repeat-y即不重复,重复,x轴重复,y轴重复。
canvas设置图案非常简单。
只需要new一个Image类,并设置src属性为一个真实存在的图片路径。
然后用canvas的绘图环境(canvas.getContext('2d'))中的createPattern()方法。第一个参数为new的Image类,第二个方法为重复的属性。
最后将填充的样式设置为createPattern返回的内容即可。
<canvas id="canvas" width="500" height="400" style="border:1px solid #ccc;display:block;margin:0 auto;">浏览器不支持canvas</canvas>
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
var img = new Image();//创建一个新的图片
img.src = "2.jpg";//设置图片路径为2.jpg
var pat = cxt.createPattern(img,"repeat");//创建填充属性,第一个参数放入Image对象,第二个参数则为重复属性,即repeat,no-repeat,repeat-x,repeat-y
cxt.fillStyle = pat;//设置填充样式为图片
cxt.fillRect(0,0,canvas.width,canvas.height);
cxt.fill();
</script>

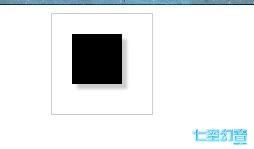
阴影
canvas中同样是拥有css3中的阴影属性。
使用方法都是差不多的,属性也就那么几个。
canvas的阴影有4个属性,即
shadowColor:颜色(css3格式的颜色)
shadowOffsetX:x轴偏移量
shadowOffsetY:y轴偏移量
shadowBlur:模糊值
<canvas id="canvas" width="100" height="100" style="border:1px solid #ccc;display:block;margin:0 auto;">not canvas</canvas>
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
cxt.shadowColor = '#ccc';//设置阴影颜色
cxt.shadowOffsetX = 5;//设置x轴偏移量
cxt.shadowOffsetY = 5;//设置y轴偏移量
cxt.shadowBlur = 3;//设置模糊值
cxt.fillRect(20,20,50,50);//填充矩形
</script>

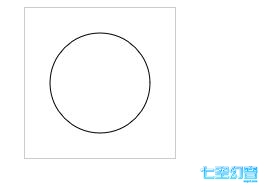
圆弧
canvas中提供了圆弧,也就是画圆,canvas中的画圆并不像css中那么简单,canvas中的圆涉及了数学。
对于圆弧是非常有作用的,比如,canvas中不提供直接画多边形,那么怎么办呢?正好我们可以使用圆弧的一些公式算出多边形的每个点,再用线段连接填充。对于我这个数学渣,我研究了好一会才完成的。
这里我就想说画圆的基础吧。
canvas中提供了arc()方法用来绘制圆形。
arc有6个参数
1:圆心的x轴
2:圆心的y轴
3:圆的半径
4:圆的起始弧度
5:圆的终止弧度
6:顺时针或逆时针,类型为boolean及 true或false 绘制默认顺时针即false(该参数可以不写,但是opera浏览器中可能会失效)
上面arc中我让圆绘制在canvas的中心,并且半径50,起始角度为0,终止角度为Math.PI*2及一个完整的圆,顺时针绘制。
<canvas id="canvas" width="150" height="150" style="display:block;margin:0 auto;border:1px solid #ccc;">not</canvas>
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
cxt.arc(canvas.width/2,canvas.height/2,50,0,Math.PI*2,false);
cxt.stroke();//绘制描边
</script>

如果你需要绘制50度的圆的话,只需要将终止角度改为Math.PI/180*角度即可。
canvas除了画圆还提供了一个画曲线弧的方法actTo(),这个方法我一直没搞懂怎么用的。
acrTo()有5个参数,及起始点的x与y,终点的x与y,最后一个是半径
<canvas id="canvas" width="150" height="150" style="display:block;margin:0 auto;border:1px solid #ccc;">not</canvas>
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
cxt.arcTo(50,40,50,80,100);
cxt.stroke();
</script>
有兴趣的可以研究一下,我想这个应该很少使用吧。
随便看看


阁下需要登录后才可以查看评论哦~